Introduction
Ever wondered how to keep your readers engaged and encourage them to explore more of your content? Add Automatic Also Read Plugin In WordPress! These handy tools can make a significant difference in your WordPress site’s user experience and SEO. This guide will walk you through everything you need to know about using Related Posts Shortcodes effectively.
What Are Related Posts Shortcodes?

In the simplest terms, shortcodes are tiny pieces of code that you can insert into WordPress posts or pages to execute specific functions. When we talk about Related Posts Shortcodes, we’re referring to shortcodes that display a list of posts related to the current content. This helps keep readers on your site longer by suggesting content that might interest them.
Importance of Related Posts in WordPress
Related Posts are crucial for several reasons. They improve user engagement by offering additional content that the reader might find interesting. This increases the time users spend on your site and reduces the bounce rate. Moreover, related posts enhance SEO by improving internal linking and helping search engines understand the structure of your site better.
Overview of the Plugin: Related Posts Shortcodes
The Related Posts Shortcodes plugin is a powerful tool designed to help you easily add related posts to your WordPress content. It’s flexible, easy to use, and can significantly improve your site’s engagement metrics. Whether you’re a beginner or an advanced user, this plugin has something for everyone.
Getting Started with the Automatic Also Read Plugin In WordPress
Installation and Activation
Downloading the Plugin
Installing via WordPress Dashboard
Once you have the plugin downloaded, go to your WordPress dashboard, navigate to Plugins > Add New, and click on the “Upload Plugin” button. Choose the downloaded file and hit “Install Now.”
Activating the Plugin
After the installation, don’t forget to activate the plugin. You can do this by clicking on the “Activate Plugin” button that appears right after the installation is complete.
Initial Setup
Accessing the Plugin Settings
With the plugin activated, the next step is setting it up. Navigate to Settings > Related Posts Shortcodes to access the plugin’s settings. This is where you’ll configure how your related posts will appear.
Configuring Basic Options
Start with the basic options. Decide on the criteria for related posts – it could be by category, tags, or even custom taxonomy. You can also set the number of related posts to display and customize the appearance to match your site’s design.
Understanding Shortcodes
What Are Shortcodes in WordPress?
Shortcodes are like little shortcuts. Instead of writing long pieces of code, you insert a shortcode, and WordPress does the heavy lifting for you. They are enclosed in square brackets, for example, [related-posts].
How Shortcodes Enhance Content
Shortcodes make it easy to add dynamic content to your posts or pages without needing to know any coding. They enhance the content by allowing you to embed features like forms, galleries, and of course, related posts, with minimal effort.
Specifics of Related Posts Shortcodes
The Related Posts Shortcodes plugin provides specific shortcodes tailored for displaying related posts. You can customize these shortcodes with different parameters to fit your needs. For example, you might use [related-posts category="news" number="5"] to display five related posts from the news category.
Creating Related Posts Shortcodes
Step-by-Step Guide to Creating Shortcodes
Using the Shortcode Generator
The plugin comes with a handy shortcode generator. To use it, go to the post or page editor, click on the shortcode button, and select “Related Posts.” This will bring up a window where you can customize the shortcode.
Customizing Shortcode Attributes
You can customize various attributes such as the number of posts, categories, tags, and even the layout. Play around with these settings to see what works best for your content.
Displaying Related Posts Based on Categories
Single Related Post Shortcodes
If you want to display a single related post, you can use a shortcode like [related-posts number="1"]. This is useful for minimalistic designs where you don’t want to clutter the page.
Multiple Related Posts in One Shortcode
To display multiple related posts, increase the number attribute, for example, [related-posts number="5"]. This will show five related posts, enhancing the chance of the reader finding something interesting to click on.
Customizing Related Posts Display
Custom HTML and CSS for Related Posts
Default HTML Structure
The default HTML structure provided by the plugin is clean and simple. However, if you have coding knowledge, you can customize it to match your site’s design.
Adding Custom Styles
You can add custom CSS to style the related posts section. This could include changes to the font, colors, layout, and more. Adding custom styles helps maintain consistency with your site’s overall look and feel.
Using Custom Image Sizes
Registering Custom Image Sizes
WordPress allows you to register custom image sizes in your theme’s functions.php file. This is useful if you want your related posts images to have a specific size.
Implementing Image Size Changes in Shortcodes
After registering the custom sizes, you can implement them in your shortcodes by adding the size attribute, like this: [related-posts size="custom-size"].
Advanced Features
Excluding Current Post from Related Posts
Sometimes, you don’t want the current post to appear in the related posts list. The plugin allows you to exclude the current post by adding the exclude_current="true" attribute to your shortcode.
Using Offset to Skip Posts
The offset attribute is handy if you want to skip a certain number of posts. For example, [related-posts offset="2"] will skip the first two related posts and display the rest.
Displaying Related Posts with Different Criteria
Tags-Based Related Posts
You can display related posts based on tags by using the tags attribute. For example, [related-posts tags="technology"] will show posts with the tag “technology.”
Author-Based Related Posts
If you want to display posts from the same author, use the author attribute like this: [related-posts author="John Doe"]. This can be particularly useful for author-specific blogs.
Optimizing Performance
Caching Related Posts Queries
Why Caching is Important
Caching is crucial for performance. It helps reduce the load on your server by storing a copy of the results and serving them quickly.
Implementing Caching Mechanisms
Most caching plugins in WordPress are compatible with Related Posts Shortcodes. Install a caching plugin and configure it to include related posts queries.
Lazy Loading for Images
Benefits of Lazy Loading
Lazy loading delays the loading of images until they are about to appear in the viewport. This improves page load times and performance.
Enabling Lazy Loading for Related Posts Images
You can enable lazy loading by adding a lazy loading attribute to your image tags or using a plugin that supports lazy loading.
Enhancing User Engagement
The Role of Related Posts in User Engagement
Related posts keep your readers on your site longer by offering additional content they might find interesting. This reduces the bounce rate and increases the time spent on your site.
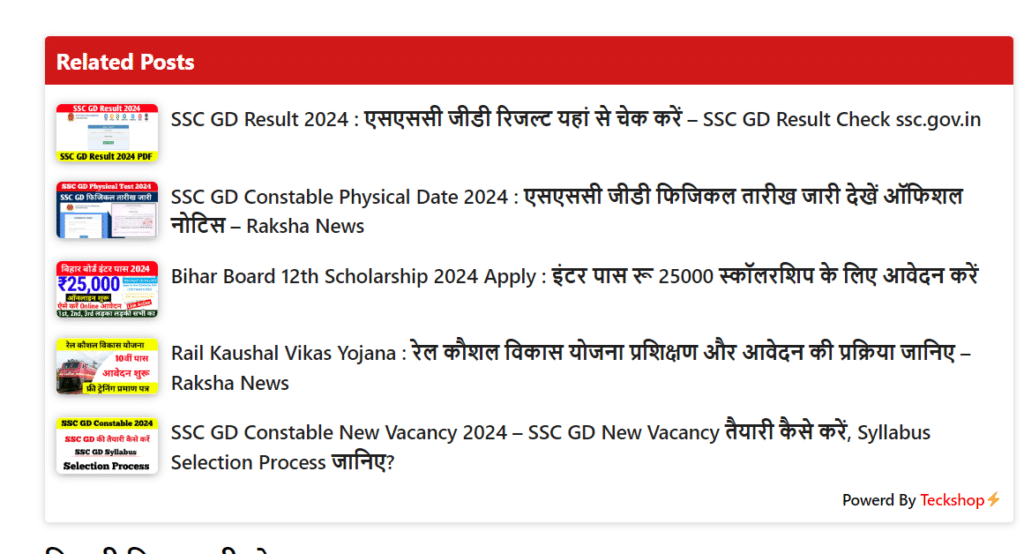
Best Practices for Displaying Related Posts
Position related posts at the end of your content or within the content where it makes sense. Use eye-catching images and compelling headlines to entice readers to click.
Analyzing Related Posts Performance
Using Google Analytics
Track the performance of your related posts using Google Analytics. Create goals and events to see how often readers click on related posts.
Heatmaps and User Behavior Analysis
Use heatmaps to understand how users interact with your related posts. Tools like Hotjar or Crazy Egg can provide valuable insights into user behavior.
Troubleshooting Common Issues
Shortcodes Not Displaying Correctly
Syntax Errors
Check for syntax errors in your shortcodes. Even a small mistake can prevent them from displaying correctly.
Plugin Conflicts
Conflicts with other plugins can cause issues. Deactivate other plugins one by one to identify any conflicts.
Related Posts Not Appearing
No Related Posts Found
Ensure that your posts have the necessary categories, tags, or other criteria set to display related posts.
Category or Tag Issues
Check that the categories or tags you’re using in your shortcodes match those of your posts.
Styling Issues
CSS Conflicts
Conflicts with your theme’s CSS can cause styling issues. Inspect the elements and resolve any conflicts in your CSS file.
Mobile Responsiveness Problems
Ensure your related posts are mobile-friendly. Use responsive design techniques to ensure they look good on all devices.
Conclusion
Summary of Key Points
Incorporating Related Posts Shortcodes into your WordPress site can significantly enhance user engagement, improve SEO, and keep readers on your site longer. From installation and customization to troubleshooting and performance optimization, this guide covers everything you need to know.
Final Thoughts on Related Posts Shortcodes
Using Related Posts Shortcodes is a powerful strategy to boost your site’s performance. With proper setup and customization, you can create a seamless and engaging user experience.
Encouraging Further Exploration
Now that you’re equipped with all the knowledge, it’s time to put it into action. Experiment with different settings, track performance, and keep refining your strategy for the best results.







 by
by 
